(一) if else 语句
// 条件为true, 执行if后面的括号代码, 否则执行 else 后面括号代码
if(条件) {
// todo
}else{
// todo
}
// 多重判断
if(){
} else if() {
} else {
}
具体例子
<meta charset="utf-8">
<script>
/**
* if else语句
*/
var isLogin = false;
if (isLogin) {
// 判断条件为true,执行下面的代码
console.log('已登录');
} else {
// 判断条件不为true,执行下面的代码
console.log('未登陆');
}
</script>
<script>
var a = 10;
var b = 20;
if (a>b) {
console.log('a大于b');
} else {
console.log('a小于b')
}
if(
</script>
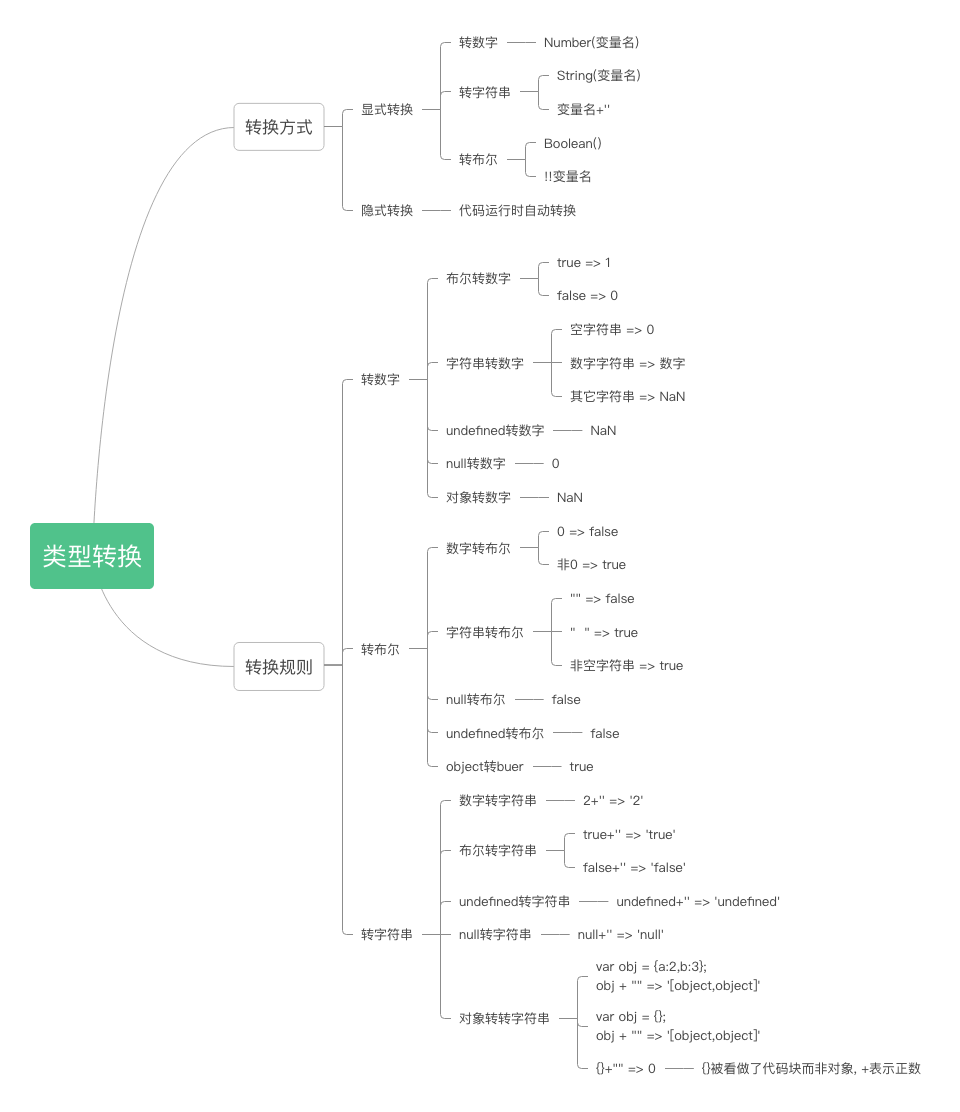
(二) 类型转换

(1) 显式转换
<script>
// 其他类型转数字类型
var username = 'huruqing';
var username2 = '';
var grade = '7.9';
var isLogin = true;
var isOpen = false;
var email; // undefined
var cat = null;
console.log('字符串转数字')
console.log(Number(username)); // NaN
console.log(Number(username2)); // 0
console.log(Number(grade)); // 7.9
console.log('布尔转数字');
console.log(Number(isLogin)); // true转为1
console.log(Number(isOpen)); // false转为0
console.log('其他');
console.log(Number(email)); // undefined转为NaN
console.log(Number(cat)); // 0
</script>
<script>
// 类型转换-显式转换
// 其他类型转布尔类型
var age1 = 100;
var age2 = 0;
var age3 = -10;
var age4 = NaN;
var username = 'huruqing';
var username2 = '';
var email; // undefined
var cat = null;
var dog1 = {
name: '哈巴狗'
}
var dog2 = {};
// 以上5中数据类型转布尔类型
console.log('数字转布尔')
console.log(Boolean(age1)); // true
console.log(Boolean(age2)); // false
console.log(Boolean(age3)); // true
console.log(Boolean(age4)); // fals和e
console.log('字符串转布尔');
console.log(username); // true
console.log(username2); // false
console.log('undefined');
console.log(Boolean(email)); // false
console.log('null');
console.log(Boolean(cat)); // false
console.log('对象');
console.log(Boolean(dog1)); // true
console.log(Boolean(dog2)); // true
// 另外一种写法
console.log(!!dog2);
</script>
<script>
// 其他类型转字符串
</script>
(2) 隐式转换
<script>
/**
* 类型转换-隐式转换
*/
var username = '';
// username在这里进行了类型转换,转换成布尔类型后再判断
if (username) {
document.write(username);
} else {
document.write('这家伙没名字');
}
document.write('<br/><br/><br/>')
var money = 100;
if (money) {
document.write(money);
} else {
document.write('穷得叮当响');
}
</script>
(三) 运算符
(1) 算术运算
<script>
var a = 10;
var b = 3;
console.log('a+b',a+b); // 13
console.log('a-b',a-b); // 7
console.log('a*b',a*b); // 30
console.log('a/b',a/b); // 3.3333333
// 取模运算
console.log('a%b',a%b); // 1
</script>
<script>
// 两个数字相加规则
var a = 10;
var b = 3;
var c = '5';
console.log('a+b=',a+b); //13
console.log('a+c=',a+c); // 105
console.log('c+null',c+null); // "5null"
var a = 10;
// 其它类型转数字类型
console.log(a+true); // 11
console.log(a+null); // 10
console.log(a+undefined); // NaN
console.log(a+NaN); // NaN
</script>
<script>
// 小数相加
var a = 1.1;
var b = 2.1;
var c = 0.1;
var d = 0.2;
var e = 0.8;
console.log('a+b=',a+b); // 3.2
console.log('c+d=',c+d); // 0.3
console.log('d+e=',d+e); // 0.3
</script>
<script>
// 两数相减
var a = 10;
var b = '5';
console.log(a-b); // 5
console.log(a-'laohu'); // NaN
console.log(a - null); // 10;
console.log(a - undefined); // NaN;
console.log(a - true); // 9;
console.log(a - false); // 10;
</script>
(2) 关系运算符(比较运算符)
<script>
var age1 = 100;
var age2 = 80;
console.log(age1>age2);
console.log(age1<age2);
</script>
<script>
// 等于
var num1 = 10;
var num2 = '10';
console.log(num1 == num2); // 先进行转换,再比较
// === 恒等于,绝对等于,必须类型和值都相等的时候才是true
console.log(num1 === num2); // false
</script>
(3) 逻辑运算符
逻辑非!, 取反即可
<script> // 逻辑非 取反 var isLogin = false; var status = !isLogin; console.log(status); var num = 100; console.log(!num); console.log(Boolean(num)); var str = ''; console.log(!str); // true var cat = null; console.log(!cat); // true var username; console.log(!username); // true </script>逻辑与&&: 中文里并且的意思
<script>
// 1. 逻辑与的规则: 都为true时,结果为true,否则为false
var boo1 = true;
var boo2 = false;
var boo3 = true;
var boo4 = true;
var boo5 = false;
console.log(boo1 && boo3 && boo4); // true
console.log(boo1 && boo3 && boo4 && boo5); // false
// 2. 只要有一个为false,结果为false,就不再检查后面变量的值
console.log(boo2 && boo100);
var cat;
console.log(cat && cat.name);
</script>
<script>
/**
* 逻辑与规则: 变量不是布尔类型的情况
* 判断第一个变量的值(隐式转换)
* 若值为true,取第二个变量
* 若值为false,取第一个变量
*/
var num1 = 20;
var num2 = 30;
var num3 = 0;
console.log(num1 && num2); // 30
console.log(num3 && num2); // 0
console.log(null && 100); // null
var str = 'abc';
var str2 = '';
console.log(str && str2);
</script>
- 逻辑或|| : 中文里的或者的意思
<script>
// 逻辑或规则: 第一个为true取第一个,否则取第二个
console.log(20 || 30); // 20;
console.log(null || 10); // 10;
console.log(false || null); // null
console.log(false || false); // false
var date;
// 应用: 当date没有值时,取后面的日期
var aa = date || '2019-02-15';
</script>
(四) 一元运算符
<script>
var i = 1;
// i++,运算之后,i的值加1 先算后+1
var a = 10 + i++;
console.log(a, i); // a=11, i=2
var j = 1;
// ++j,j先加1,再运算 先加1后算
var b = 10 + ++j;
console.log(b,j); // b=12, j=2;
</script>
<script>
var i = 1;
var j = 1;
var a = 10;
// a=10,i=1
var b = a + i++;
// b=11 a=10 i=2=>i=3 j=2
var c = b + ++i + i++ + ++j;
// c=11+3+3+2 = 19
var d = a + b + c;
// d = 10 + 11 + 19 = 40
console.log(i); // 4
console.log(j); // 2
console.log(a); // 10
console.log(b); // 11
console.log(c); // 19
console.log(d); // 40
</script>
<script>
var i = 1;
// i++,运算之后,i的值加1 先算后+1
var a = 10 + i++;
console.log(a, i); // a=11, i=2
var j = 1;
// ++j,j先加1,再运算 先加1后算
var b = 10 + ++j;
console.log(b,j); // b=12, j=2;
</script>
<script>
var num = 60;
console.log(num--); // 60
console.log(num--);
console.log(num--);
console.log(num--);
</script>
<script>
// 赋值运算
var a;
a = 2;
// 逗号运算符
var x = 10,
y = 20,
z = 30;
// 等同于下面的式子
var x = 10;
var y = 20;
var z = 30;
</script>
<script>
var num = 100;
var num2 = -num;
console.log(num2); // -100
</script>
(五) 复合赋值运算符
<script>
var a = 10;
// a = a + 10;
// 复合赋值
a += 10; // 20
a -= 2; // 18
a *= 5; // 90
a /= 3; // 30
console.log(a);
</script>
(六) 运算符优先级
<script>
// 计算式子的值
var i = 1;
var j = 1;
var sum = 20 + i++ + 'abc' || 123 - ++i + ++j + ++j + '123' == 123 * 2/4;
console.log(sum);
</script>
资料1: 逻辑运算符练习
1. var num1 = 0;
!num1; // true
2. var num2 = 100;
!num2; // false
!!num2; // true
3. var num3 = NaN;
!num3; // true
4. var str1 = '';
!str1; // true
5. var str2 = 'abc';
!str2; // false
10. 0 && 100; // 0
11. 0 && NaN; // 0
12. 100 && 0; // 0
13. 100 && NaN; // NaN
14. NaN && 0; // NaN
15. NaN && 100; // NaN
16. '' && 'abc'; // ''
17. 'abc' && ''; // ''
18. 'abc' && '456'; // '456'
19. true && true; // true
20. true && false; // false
21. false && true; // false
22. false && false; // false
23. 0 && undefined; // 0
24. NaN && null; // NaN
25. 100 && 'abc'; 'abc'
资料2: 逻辑运算符练习2
6. var boo1 = true;
!boo1; // false
7. var boo2 = false;
!boo2; // true
8. var name;
!name; // true
9. var cat = null;
!cat; // true
var obj;
27. 'abc' && obj.name; // 报错
28. undefined && obj.name; // undefined
29. obj && obj.name; // undefined
30. 0 || 100; // 100
31. 0 || NaN; // NaN
32. 100 || 0; // 100
33. 100 || NaN; // 100
34. NaN || 0; // 0
35. NaN || 100; // 100
36. '' || 'abc'; // 'abc'
37. 'abc' || ''; // 'abc'
38. 'abc' || '456'; // 'abc'
39. true || true; // true
40. true || false; // true
41. false || true; // true
42. false || false; // false
43. 0 || undefined; // undefined
44. NaN || null; // null
45. 100 || 'abc'; // 100
46. 'abc' || undefined // 'abc'
47. var obj; 'abc' || obj.name; // 'abc'
48. undefined || obj.name; // 报错
资料3: 编程题练习
编程题, 运算并打印结果
有一篮苹果,两个两个的拿剩一个,三个三个的拿剩一个,四个四个的拿剩一个,五个五个的拿剩一个,六个六个的拿剩一个,七个七个的拿,能拿完,请问这篮子里有多少个苹果?
资料4: 作业
- 编程题:
有以下两个变量 num1 和 num2,若两个变量相加等于 15.3,则输出'运算正确',否则输出'运算错误'
var num1 = 7.1;
var num2 = 8.2;
var sum = (num1*10+num2*10)/10;
if (sum === 15.3) {
console.log('运算正确');
} else {
console.log('运算错误');
}
- 编程题, 运算并打印结果 有一篮苹果,两个两个的拿剩一个,三个三个的拿剩一个,四个四个的拿剩一个,五个五个的拿剩一个,六个六个的拿剩一个,七个七个的拿,能拿完,请问这篮子里有多少个苹果?
- 写出下面式子的值
typeof 100 //number
typeof true //boolean
typeof(undefined) //undefined
typeof({}) //object
typeof( [1,2] ) //object
typeof(NaN) //number
typeof(null) //object
- 编程题: 多重判断 作业要求: 在屏幕输入一个数字,确定后弹出相应的年龄段
年龄划分:
“0-6岁为婴幼儿;
7-12岁为少儿;
13-17岁为青少年;
18-45岁为青壮年;
46-69岁为中年;
69岁以上为老年
<script>
var age = prompt();
// 先转成数字
age = Number(age);
// age的值是NaN,结果为true, 否则为false
if (isNaN(age)) {
alert('请输入数字');
} else {
if (age < 0) {
alert('请输入大于或等于0的数字');
} else {
// 进行年龄分段的判断
if (age < 6) {
alert('这是个婴儿');
} else if (age < 12) {
alert('这是个少儿');
}else if (age < 17) {
alert('这是个青少年');
}else if (age < 45) {
alert('这是个青壮年');
}else if (age < 69) {
alert('这是个中年人');
}else {
alert('这是个老年人');
}
}
}
</script>
- 写出下面式子的值, 并说出理由
'1.23' == 1.23
0 == false
null == undefined
NaN == NaN
1 == '1'
1 === '1'
1 + '2' === '1' + 2
1 + true === false + 2
1 + null == undefined + 1
'a' - 'b' == 'b' - 'a' false
4 == '4.00'
4 === '4.00'
0 == false
0 == null
null == false
加减作业题
var score = 50;
var grade = '7';
score + 10;
score + '10';
score + null;
score + undefined;
score + NaN;
score + 10;
score + '10';
score + null;
var num1 = 8;
var num2 = '8';
num1 - num2;
num1 - 'web01';
num1 - null;
num1 - undefined;
num1 - true;
num1 - false;
num1 - num2;
- 实现下面效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
显示一个弹框, 用户输入输入大于20或者小于10的数字就弹出'你猜对了', 否则弹出'你猜错了'
</p>
<script>
</script>
</body>
</html>

